티스토리 뷰
WPF로 개발하다 보면 XAML 코드 상에서 바인딩을 많이 사용하게 됩니다. 그러라고 WPF가 나오고 XAML이 나온게 아니겠습니까?
그런데 이런 경우가 자주 발생하죠. Height 값에 바인딩 할 Property가 있는데 난 그 값을 반으로 나눠서 바인딩 하고 싶어.. 라든지 또는 TextBlock에 string 프로퍼티를 넣고 싶지만 일정 stringformat을 적용해서 넣고 싶어.. 같은 말이죠.
이럴 때 쓰는게 Binding.Converter 속성이죠.
Binding 걸린 값을 가공하기 위해 IValueConverter를 구현하는 HalfValueConverter 만들어주고 Binding.Converter에 연결해주면 되겠죠.
하지만 반값만 보여줄 때도 있고, 1/3값만 보여줄 때도 있고, 등등 뭐 이렇다고 하면 매번 Converter를 만들어 줘야 할까요?
그에 대한 Cool한 예제가 있더군요.
Embed code in XAML
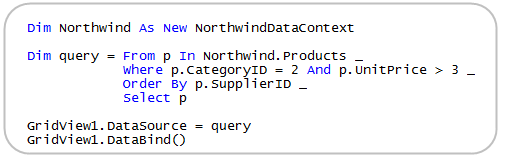
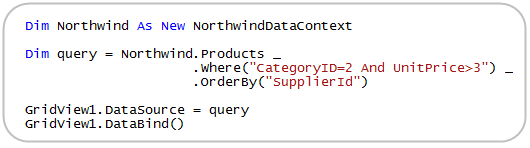
핵심은 Dynamic Expression API라는 걸 이용했습니다. Dynamic Expression API는 보통 LINQ를 사용할 때 이렇게 쓰는 것을

이렇게 쓸 수 있게 해주는 녀석이랍니다.

코드는 구쓰리 아저씨 홈페이지에서 퍼와서 VB 코드입니다.
이런 식이라면 말 그래도 동적으로 런타임시에 쿼리구문을 결정해 줄 수 있겠네요.
역시 Cool한 코드는 널리고 널렸습니다.
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- 만들어진신
- 편드
- designMode
- Mole Visualizer
- WPF 바인딩
- TaskDialog
- Windows Installer Cleanup
- 종속성 속성
- SqlDbType
- XamlParseException
- LicenseManager.UsageMode
- 수영하다
- Visual Studio 2010 RC
- XAML Power Toys
- The P-Invoke Interop Assistant
- Windows Installer
- debugging
- 부러질
- Keane
- 보드타러고고씽
- Component.DesignMode
- XmlDataProvider
- SqlParameter
- 얼그레이
- parent
- SyntaxHighlighter
- StarUML
- SvcTraceViewer
- 북까페라고다조용한게아니더라
- windows7
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
